After a few days back, we’re discussing on the Blogger contact form. In 2013, Blogger acquainted new gadgets for users. In initial days 2013, they released Wikipedia search box gadget and then official contact form for blogger. After updating the Blogger template editor, many teen-agers joined to Blogger and most of existing users were engaging in Blogging daily basis. You know the importance of the contact form in various situations. It has become an indispensable widget that every website and blog must have. The Blogger contact form widget has some features such as working speedily (send message to email account of blog owner immediately), simple to work (no word confirmation) and littleness (can be used in whether fixed or fluid templates) etc.
A few weeks before, one of my friends on Facebook asked me that can I use Blogger contact form widget in a post page or stand-alone page (static page). So, this post is for you who intend to add a contact form in separate pages (add contact form to blogger page). Let's start embedding the official contact form widget into a stand-alone page in Blogger.
You should add the contact form widget so that showing it on a specific page. If you already have added it, please omit these steps and who don’t added official blogger "Contact Us" widget can follow below steps.
1: Sign in to your Blogger account and go to Layout.
2: Now click on “Add a Gadget” link and “More Gadgets”.
3: Now find “Contact form” page element and click on it.

4: If you want to change the title of the contact form widget, so alter it. Then click on “Save” button.
The next work to do is hiding the official blogger contact form widget showing in the sidebar. So we have some methods to do it. One method is removing the contact form html code. Although one day when you want to show it again in the sidebar, you might be confused by asking “How do I add removed contact form widget code to my blog?”. It is easy to add. But you have to do some works. So I will show how you can hide contact form gadget using CSS. Whenever you want to show contact form, you just need to remove the piece of CSS code from the template.
Now go to Template and click on the Edit HTML button.Then paste below code just above of ]]></b:skin> code in the blogger template.
This text will be copied onto the clipboard when you click the button below. Try it!
Now we’re going to add the contact form widget to a stand-alone page. Follow below steps and make customization in the bottom of the steps.
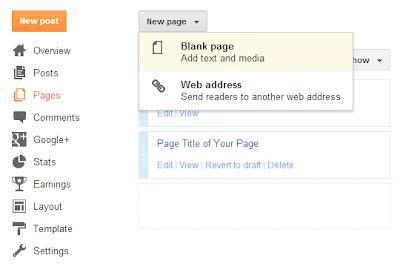
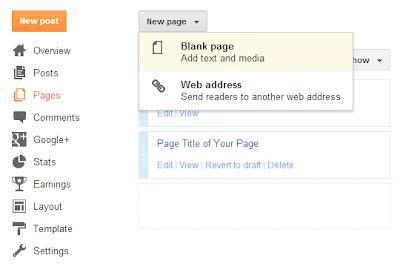
Step 1: Click on ‘Pages’ tab on the left hand side.
Step 2: Now click on New page >> Blank page.

Step 3: Switch to HTML mode and click on ‘options’ tab on the right side. Then select the “Use <br> tag” option in the Line Breaks section like below.

Step 4: Now paste below contact us form html code for Blogger on the empty Edit HTML field.
Question #3: Can i add Blogger contact form to a post page, instead of stationary page ?
Answer: Yes, of course. You can add contact form to blogger post page. There are no differences, despite blog post pages index fast, list in Archives section and have a published date.
Question #4: Why should i add a contact form to Blogger ?
Answer: Adding a blog contact page to your website will give a professional look and also make it easier people to contact you direct on your website.
Question #5: How do i include Blogger contact page in Google site links?
Answer: You can't specify what pages should be listed on Google site links. But, you can demote existing site-links through Google webmaster tools account.
The best way to include your blog contact page in Google site links is that adding a horizontal menu bar to Blogger.
Question #6: What's the SEO effect of Blogger contact form page ? is it decrease my search traffic?
Answer: There's nothing SEO effect of using a contact page in Blogger. You increase your credibility, professionalism and get more people to treat your site as a BRAND.
If you want to increase website traffic for free, make sure you read my ultimate guide to Blogger SEO - The Best On-Page SEO Tips for BlogSpot Blogs. That tutorial includes valuable SEO tips and tricks you must follow, if you want to stand out from other thousands of crappy BlogSpot blogs out there.
A few weeks before, one of my friends on Facebook asked me that can I use Blogger contact form widget in a post page or stand-alone page (static page). So, this post is for you who intend to add a contact form in separate pages (add contact form to blogger page). Let's start embedding the official contact form widget into a stand-alone page in Blogger.
Add contact form widget to Blog
You should add the contact form widget so that showing it on a specific page. If you already have added it, please omit these steps and who don’t added official blogger "Contact Us" widget can follow below steps.
1: Sign in to your Blogger account and go to Layout.
2: Now click on “Add a Gadget” link and “More Gadgets”.
3: Now find “Contact form” page element and click on it.

Hide contact form widget in Blogger
The next work to do is hiding the official blogger contact form widget showing in the sidebar. So we have some methods to do it. One method is removing the contact form html code. Although one day when you want to show it again in the sidebar, you might be confused by asking “How do I add removed contact form widget code to my blog?”. It is easy to add. But you have to do some works. So I will show how you can hide contact form gadget using CSS. Whenever you want to show contact form, you just need to remove the piece of CSS code from the template.
Now go to Template and click on the Edit HTML button.Then paste below code just above of ]]></b:skin> code in the blogger template.
#ContactForm1
{
display: none ! important;
}
This text will be copied onto the clipboard when you click the button below. Try it!
Add Contact form widget on a Static Page
Now we’re going to add the contact form widget to a stand-alone page. Follow below steps and make customization in the bottom of the steps.
Step 1: Click on ‘Pages’ tab on the left hand side.
Step 2: Now click on New page >> Blank page.

Step 3: Switch to HTML mode and click on ‘options’ tab on the right side. Then select the “Use <br> tag” option in the Line Breaks section like below.

Step 4: Now paste below contact us form html code for Blogger on the empty Edit HTML field.
<form name="contact-form">
<p></p>
Your Name:<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text" />
<p></p>
Your Email:
<span style="font-weight: bolder;color:red;">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text" />
<p></p>
Your Message: <span style="font-weight: bolder;color:red;">*</span><br />
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" cols="25" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button" />
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
</form>
Customization
- Change highlighted words with relevant your own words.(i.e: for Your Email,Type your Email address)
- Replace Required message instead of red color star symbols(*)( i.e: (required) )
- Change Send with wished text to be shown on Submit button.
Note: Don't overuse or add new HTML codes for Blogger contact form code. I have seen many bloggers get troubled by editing and adding new fields to Contact form. You'll not be able to receive values/inputs for your fields, also your contact form will not work in static pages well.
Step 5: The most important step in this tutorial. It's save your template!
Some bloggers like mike complained that blogger contact form not working on their blogs. In some occasions 'Send' button does not work correctly and so message would not be sent. I have resolved the problem with embedded-Contact form on blogger post pages and stand alone pages. Please check out our demo page so that understanding blogger contact form works perfectly yet in blogger :)
Now let's look at how to troubleshoot this problem easily without confusing your mind.
I have been asked a lot of questions about Blogger contact form and so i thought it is good to list a few frequently asked questions about contact form Blogger. If you have any further question regarding Blogspot contact form, please use below comment form to share your questions and so i can answer them as fast as i can.
Question #1: Can i add custom fields to Blogger contact form page ?
Answer: No, you can't add custom fields such as phone number, mailing address and file upload methods to the contact form in blogger. BlogSpot uses special codes known as data tags to transfer data. So you can't handle those tags as you want.
Question #2: How do i change the permalink of Blogger contact page ?
Answer: If you have already added contact form to static page, you can't change the Blogger contact page URL.
The best way to add a custom permalink such as myblog.blogspot.com/p/contact-me.html is that creating a new static page and install Blogger contact form html code. Before publishing the page, add a page title like contact me, contact us or contact to make it as the permalink. ex: If you added the name as contact me, your blog contact me page address would be, yourblog.blogspot.com/p/contact-me.html or www.yourblog.com/p/contact-me.html.
Troubleshooting : Blogger contact form Not working !
Some bloggers like mike complained that blogger contact form not working on their blogs. In some occasions 'Send' button does not work correctly and so message would not be sent. I have resolved the problem with embedded-Contact form on blogger post pages and stand alone pages. Please check out our demo page so that understanding blogger contact form works perfectly yet in blogger :)
Now let's look at how to troubleshoot this problem easily without confusing your mind.
- Go to Template page and back up your template.
- After doing that, click on 'Edit HTML' button and find contact form widget code.You can do this easily by clicking on 'Jump to Widget' drop down button and choosing on ContactForm1 id. Now you will see a block of HTML code similar to below.
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
- Remove above code and Save your template.
- You're done!
FAQ - Frequently Asked Questions: Contact Us Form for Blogger
I have been asked a lot of questions about Blogger contact form and so i thought it is good to list a few frequently asked questions about contact form Blogger. If you have any further question regarding Blogspot contact form, please use below comment form to share your questions and so i can answer them as fast as i can.
Question #1: Can i add custom fields to Blogger contact form page ?
Answer: No, you can't add custom fields such as phone number, mailing address and file upload methods to the contact form in blogger. BlogSpot uses special codes known as data tags to transfer data. So you can't handle those tags as you want.
Question #2: How do i change the permalink of Blogger contact page ?
Answer: If you have already added contact form to static page, you can't change the Blogger contact page URL.
The best way to add a custom permalink such as myblog.blogspot.com/p/contact-me.html is that creating a new static page and install Blogger contact form html code. Before publishing the page, add a page title like contact me, contact us or contact to make it as the permalink. ex: If you added the name as contact me, your blog contact me page address would be, yourblog.blogspot.com/p/contact-me.html or www.yourblog.com/p/contact-me.html.
Question #3: Can i add Blogger contact form to a post page, instead of stationary page ?
Answer: Yes, of course. You can add contact form to blogger post page. There are no differences, despite blog post pages index fast, list in Archives section and have a published date.
Question #4: Why should i add a contact form to Blogger ?
Answer: Adding a blog contact page to your website will give a professional look and also make it easier people to contact you direct on your website.
Question #5: How do i include Blogger contact page in Google site links?
Answer: You can't specify what pages should be listed on Google site links. But, you can demote existing site-links through Google webmaster tools account.
The best way to include your blog contact page in Google site links is that adding a horizontal menu bar to Blogger.
Question #6: What's the SEO effect of Blogger contact form page ? is it decrease my search traffic?
Answer: There's nothing SEO effect of using a contact page in Blogger. You increase your credibility, professionalism and get more people to treat your site as a BRAND.
If you want to increase website traffic for free, make sure you read my ultimate guide to Blogger SEO - The Best On-Page SEO Tips for BlogSpot Blogs. That tutorial includes valuable SEO tips and tricks you must follow, if you want to stand out from other thousands of crappy BlogSpot blogs out there.
Need Help… ?
Share this article with your friends.




0 comments:
Comment Policy : We do receive a lot of comments each day and those comments are moderated by the human being not automated robots. So, Please avoid doing spam and posting links in comments otherwise comment will not be published. We can't tolerate anymore. Thanks for understanding!